Alle blog artikelen
Filter: 🇳🇱 Nederlands artikelen // 🇺🇸 English articles.
Why you should version your software (and not pin it)
How do you avoid breaking your software platforms when you’re facing mandatory Operating System upgrades? … The answer is “Versioning”. Why would you want to version your applications? And how does ‘pinning’ a version fit into this?
Series: WordPress application hacked (and how to recover!)
Did your wordpress installation get hacked? In this series you can read about what to do immediately, what to plan for after that, how to technically recover your platform and how to avoid this in the future.
WordPress application hacked 4/4 – Business processes and security
If your wordpress platform got hacked and you recovered from it. Read this blog on how to up your security and avoid this in the future.
WordPress application hacked 3/4 – In-depth forensics, tech tricks and backdoors
Is your wordpress installation hacked? Read this blog to get the technical tools you can use to fix it and the code hacks you should be looking for.
WordPress application hacked 2/4 – How to recover the platform
If your wordpress installation is hacked, you need to recover from this. Read this post for the quickest and safest way to do this.
WordPress application hacked 1/4 – Immediate damage control
If your wordpress installation got hacked, you have recovery work ahead. However, these steps need to be performed first and immediately. Read this post to avoid the pitfalls and know what to do first.
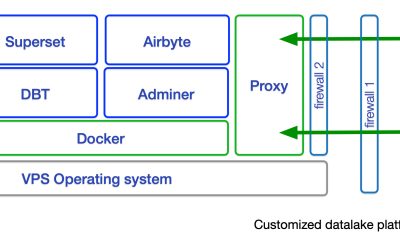
Project casus: Standaardisatie en bouw maatwerk datalake platform
Deze project casus beschrijft het ontwerp proces en de opbouw van een gestandaardiseerde datalake applicatie stack. Je krijgt uitleg over hoe we dit inrichten, we behandelen wetgeving en continuïteit, alsmede wordt de aanpak uiteen gezet.
The simplest example to make you understand what a (generative) AI does
Interested in how AI functions in its most rudimentary form? These local tests on a very small data set, explain exactly what an AI does.
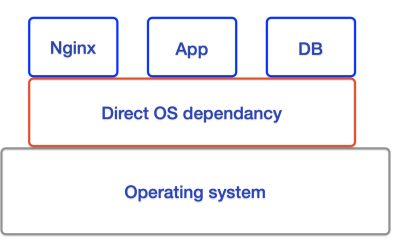
Docker eliminates OS application footprint
In a previous post I wrote out the Ubuntu OS upgrade process on How to upgrade Ubuntu but preserve your docker versioned application stack. I’ve executed this on several docker based application servers. Since a picture says more than a thousand words I created a...
SSH quick and easy login setup
When you often login into servers with SSH there’s time to be saved. This article will help you save time and lessen distractions on remembering user- and servernames. There’s three ways of making thing easy: Aliasing, SSH tweaking and TAB completion.
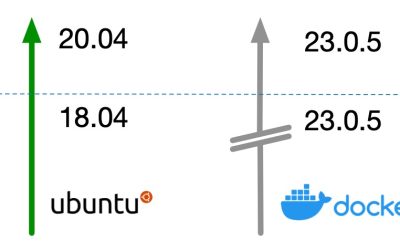
How to upgrade Ubuntu but preserve your docker versioned application stack
Operating system Ubuntu 18.04 LTS ended it’s security updates by the end of April 2023. When running a dockerized application on top, you want more control and stay operational. I did this for several of our customers, and thought I’d publish the procedure for this, along with several real world tips. (update: Ubuntu 20.04 LTS to Ubuntu 22.04 LTS als works)
De Managed WordPress ‘gezonde website’ toolbox
Inhoud Beveiliging en privacy (SSL, Cookies, WPscan) Snelheid en optimalisatie (GTmetrics, PageSpeed, Pagetest) Domeinnaamconfiguratie (MX, SPF, DKIM, DMARC) Mail inhoud testen Content en marketing (Keywords, SEO, Analytics) Mythes in perspectief CAP5 Managed...