In een recent gesprek met een klant, een enthousiast online ondernemer, kwam de vraag op me af hoe je afbeeldingen het beste SEO vriendelijk op je webshop kan plaatsen.
 Ik laat een complete marketing studie achterwege, maar dat is feitelijk wel de grondslag vóór dit artikel. Om te zorgen dat je producten (of afbeeldingen behorend daarbij) goed gevonden worden zijn er een aantal zaken waar je aan moet denken. De beste manier om dit te doen is vanaf dag 1 te zorgen dat de belangrijkste onderdelen van een afbeelding op orde zijn. Dit zijn:
Ik laat een complete marketing studie achterwege, maar dat is feitelijk wel de grondslag vóór dit artikel. Om te zorgen dat je producten (of afbeeldingen behorend daarbij) goed gevonden worden zijn er een aantal zaken waar je aan moet denken. De beste manier om dit te doen is vanaf dag 1 te zorgen dat de belangrijkste onderdelen van een afbeelding op orde zijn. Dit zijn:
- Titel
- Alt text
- Beschrijving
- Onderschrift
NB: Bij gebruik van een SEO plugin ook eventueel Meta-omschrijving.
Het onderschrift bij een afbeelding en bijvoorbeeld het aantal afbeeldingen op een pagina vallen onder de SEO van een pagina en niet zozeer onder de SEO van de afbeelding. Dat betekend dat SEO voor een pagina buiten de scope valt van dit artikel. We gaan wel in op hoe je beter gevonden wordt door de relevantie van je beeldmateriaal te verhogen.
Wat zoeken we precies?
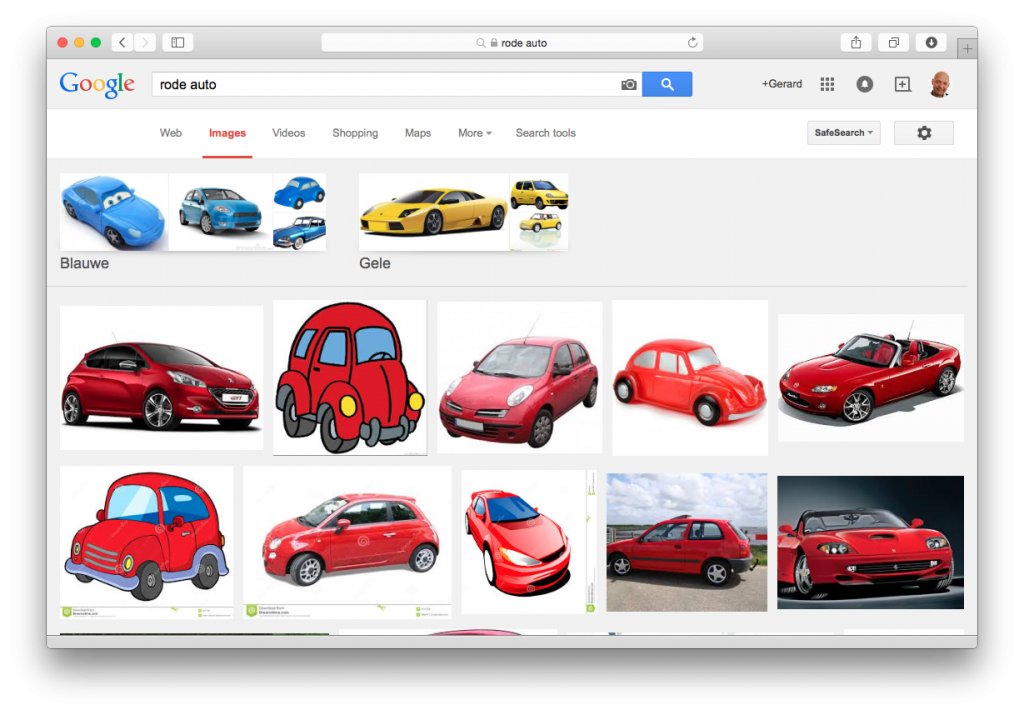
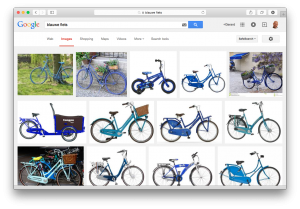
Eerst een korte uitleg waarom trefwoorden bij afbeeldingen belangrijk zijn. Als je zoekt op rode auto (zie afbeelding) staat daar bijv een rode Peugeot bij. Stel nu dat je een afbeelding met die rode peugeot noemt en/of voorziet van bijschrift “peugeot 306 gti alu velgen getint glas”. Ik garandeer je dat je bezoekers misloopt die een rode Peugeot willen. Je zou met voornoemde woordkeuze die Rode Peugeot namelijk niet gezien hebben in de resultaten.
Zou daar nu “Auto peugeot metallic rood … “gestaan hebben, dan tref je bezoekers die een rode auto zoeken en wellicht daardoor nu ook een rode Peugeot overwegen. Andersom kan het ook voor mensen die getinte ramen zoeken, het is maar net waar je op gevonden wilt worden. Wat ik hier aaangeef is dat je goed moet nadenken over je woord keuze.
Dus wat doen we?
Afbeeldingen invoegen kan als je een blogpost/pagina in WordPress of bijvoorbeeld product tekst in Woocommerce aan het bewerken bent. Je klikt dan op de knop “Media Toevoegen”.
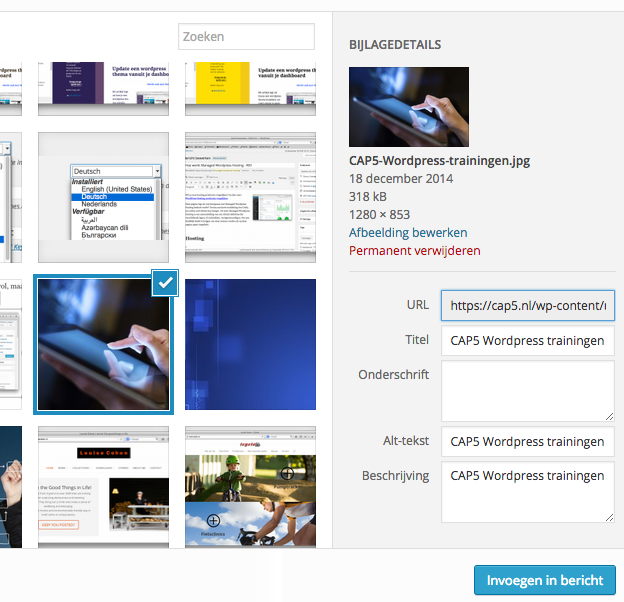
Als je een afbeelding invoegt die eerder ge-upload is en reeds voorzien is van de juiste informatie, zullen deze bij selectie direct weergegeven worden in het afbeelding selectie scherm.
Het betreft hier de al eerder aangegeven attributen:
- Titel
- Alt text
- Beschrijving
- Onderschrift
En als je een plugin gebruikt zoals WordPress SEO van Yoast heb je de mogelijkheid voor zoekmachines ook onderstaan veld in te vullen.
- Meta-omschrijving
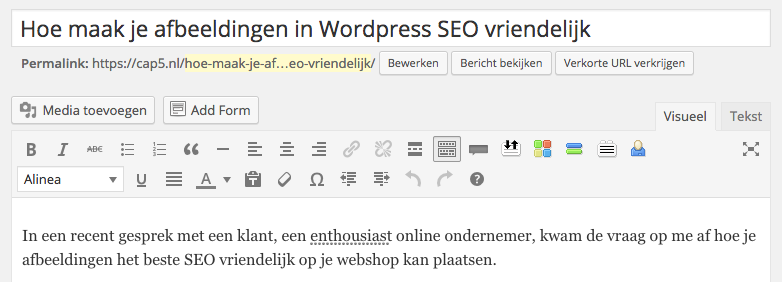
NB: Attribuut Onderschrift heeft naast invloed op vindbaarheid ook cosmetische verandering tot gevolg. Zie hieronder een afbeelding met onderschrift:
Ben je een artikel aan het schrijven kan je per keer dat je een afbeelding invoegt deze uploaden en van voornoemde informatie voorzien. Ben je een webshop aan het vullen met producten kan je ook eerst alle beeldmateriaal uploaden en voorzien van deze gegevens.
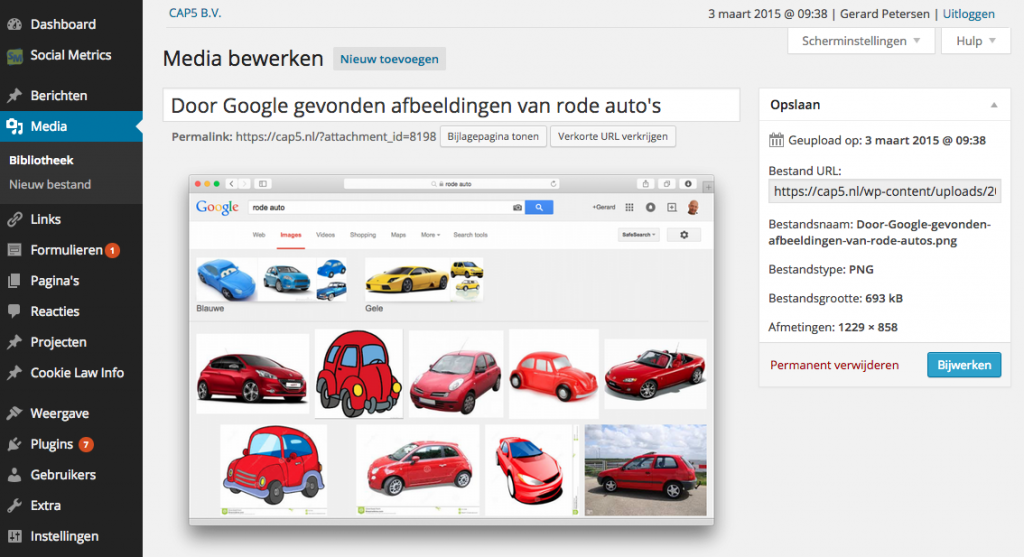
Zorg dat je duidelijke bestandsnamen gebruikt. WordPress genereerd hier meteen een titel uit en dat scheelt dus typewerk.
De bestandsnaam:
“Door Google gevonden afbeeldingen van rode auto’s.png”
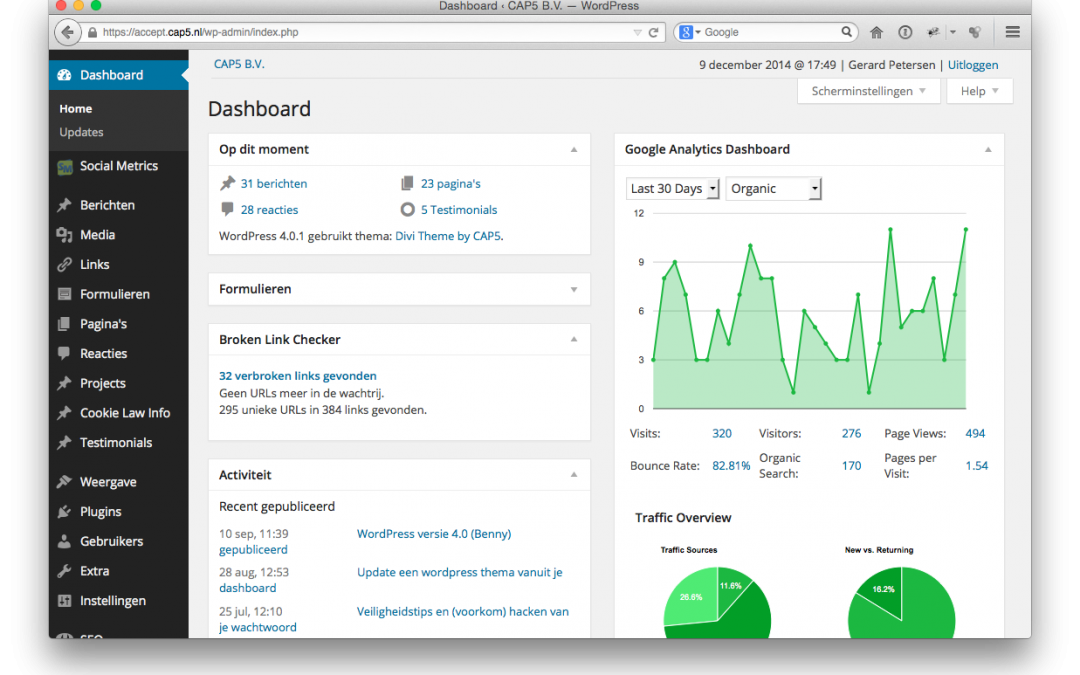
Resulteert na uploaden in WordPress in onderstaande titel (klik na uploaden op bewerken):
Hierna, als je iets naar beneden scrollt, kan je eenvoudig de titel overnemen in het veld ALT tekst. Vervolgens kan je voor de gewone Beschrijving en de (Google) Meta Omschrijving nog een korte begeleidende uitleg toevoegen.
Via afbeelding naar pagina (of product)
Als je de WordPress SEO plugin van Yoast gebruikt kan je instellen dat als bezoeker op een afbeeldings pagina (ook wel bijlage pagina genoemd) terecht komen dat ze automatisch doorgestuurd worden naar de bovenliggende product pagina.
![]()
Dit is verstandig om te doen omdat je hiermee een brug slaat tussen een afbeelding (over een product) en de pagina van dat product. Aldus daarmee weer een stap dichter bij het product in het winkelwagentje van een bezoeker voor aankoop.
Geen tekst ‘in’ afbeeldingen plaatsen
Tekst ‘in’ een afbeelding plaatsen is niet nodig omdat Google daar niet naar kijkt. Het zou wel herkend kunnen worden met een vorm van Optical Character Recognition (ref: http://bit.ly/1vWMb8D) maar dat voegt niets toe. Met de huidige HTML mogelijkheden, bestaande standaarden en de wijze waarop Content Management Systemen (WordPress) en Web Frameworks hiermee omgaan vinden zoekmachines voldoende gerelateerde informatie om een afbeelding te classificeren op inhoud.
Ik hoop dat dit artikel je verder helpt met de inrichting van beeldmateriaal op je webshop en daarmee je vindbaarheid verhoogt.
Waar loop jij tegenaan met je afbeeldingen en vindbaarheid?