Inleiding
Naar aanleiding van mijn Master Entepreneur Training dit weekend bij Open Circles Academy heb ik veel waardevols geleerd over marketing. Omdat ik veel fantastische mensen ontmoet heb wilde ik meteen iets terug geven. Ik leg je in dit artikel uit hoe je met WordPress en de juiste plugin snel en eenvoudig een contact formulier op je website aanmaakt. Als je de eind opzet al wilt zien neem dan een kijkje op mijn Contact pagina.
Installatie en configuratie
Wat je nodig hebt is een WordPress website en de mogelijkheid om plugins te installeren. Kan dit laatste niet vraag dan aan je website beheerder om dit te doen. De plugin die je nodig hebt heet Contact Form 7. Je hoeft er niets aan te configureren je kan meteen beginnen met je formulier.
Maak een nieuw formulier aan
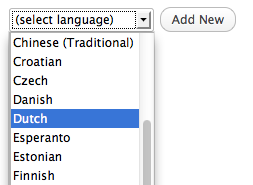
Als je in het menu aan de linker kant kijkt zie je een menu optie “Contact”. Als je deze optie kiest kom je op een overzichtspagina waar je je eerste formulier kan beginnen. Als je kiest voor “Add new” krijg je een pagina te zien waar je een taal kan kiezen. Kies hier de taal waarin je je website schrijft.
Dit zorgt ervoor dat als je bezoekers gebruik maken van je formulier zij eventuele meldingen in de juiste taal te zien krijgen. Vervolgens kom je op de pagina waar je het daadwerkelijke formulier gaat samen stellen. Er zijn op deze pagina veel zaken te vinden maar aan de volgende zaken heb je genoeg.
- Titel
- Formulier indeling
- Email instellingen
Titel
Klik op het titel blok en vul een naam in. Deze zien je bezoekers niet maar is voor jezelf zodat je hem herkent als je meer formulieren aanmaakt. Als je op “Save” klikt geeft de plugin een code weer die lijkt op deze:
Dit stukje code heb je straks nodig om op je Contact pagina te zetten. Daarmee wordt het formulier zichtbaar voor je bezoekers.
Formulier indeling
De volgende stap is je formulier indeling opzetten. Er staat al een voorbeeld indeling onder het kopje “Form”. Je kan een veelheid aan veld soorten kiezen maar voor ons Contact formulier zijn de volgende voldoende: Naam, email, onderwerp en bericht. Waarvan naam en email verplicht zijn.
Naam (verplicht): [text* your-name] Email (verplicht): [email* your-email] Onderwerp: [text your-subject] Vragen of opmerkingen: [textarea your-message] [response] [submit "Verstuur"]
Als je de voorbeeld tekst verwijderd en bovenstaande tekst kopieert en plaatst ben je klaar met de opmaak. Vergeet niet op de “Save” button de klikken. Het laatste dat er moet gebeuren is even de mail instellingen controleren.
Mail instellingen
Scroll iets verder naar beneden en kijk onder het kopje “Mail”. Hier zijn alle velden al afdoende ingevuld. Controleer echter wel even of het TO veld jouw mailadres bevat. Dit is namelijk waar de ernaast weergeven tekst naartoe gezonden wordt als je bezoekers het formulier op je website invullen. Sla eventuele wijzigingen weer op middels de “Save” button.
Maak een contact pagina aan
Nu het formulier klaar is gaan we de contact pagina aanmaken. Scroll op de formulier pagina terug naar boven en kopieer de eerder getoonde formulier code.
LETOP: Ik bedoel de code op jou formulier opmaak pagina en niet de code in deze blog post.
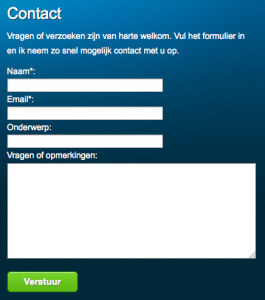
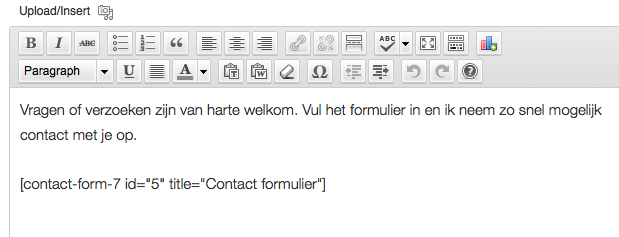
Maak een nieuwe pagina aan en geef deze de titel “Contact”. Schrijf eventueel een kort stukje tekst en plaats daaronder het gekopieerde stukje formulier code zoals hieronder is afgebeeld.
Voila … Als je de pagina publiceert staat er als het goed is een contact formulier klaar voor je bezoekers.
Workflow test
De laatste belangrijke stap is controleren of het werkt. Vul het formulier in en verstuur de gegevens. Als alles goed gaat krijg je een mail binnen met de contact gegevens die ingevuld zijn op het formulier alsmede het onderwerp en een eventuele omschrijving. Om een idee te krijgen; Probeer ook eens het formulier te versturen met alle invoervelden leeg.
Feedback
Wil je hem inzetten voor specifieke doeleinden of doe je dit al dan hoor ik dat graag. Ik zou het waarderen als je reageert want je ervaringen zijn waardevol.
Succes met de implementatie!
Groet Gerard.