Alle blog artikelen
Filter: 🇳🇱 Nederlands artikelen // 🇺🇸 English articles.
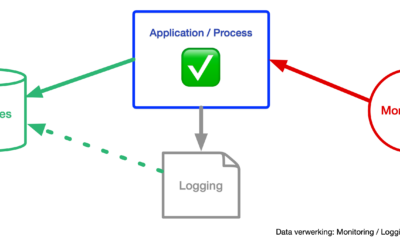
SaaS data verwerking in het licht van privacy
Dit artikel belicht de belangrijkste metadata aspecten van een saasplatform en waar je voor moet zorgen om aan privacy regelgeving te voldoen. Met het lezen van dit artikel leer je: over de verschillende aspecten die horen bij SaaS-implementaties welke voorzieningen...
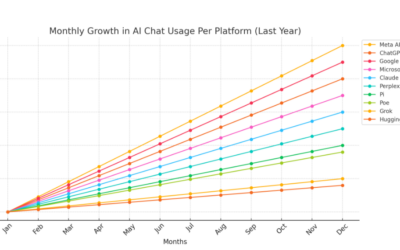
Over AI Chatbot intelligentie, data en regelgeving
🤖 Chatbot overload! AI-chatbots zijn handig, maar let op: privacy, AVG en auteursrechten liggen op de loer. Alles kan, maar niet alles mag.
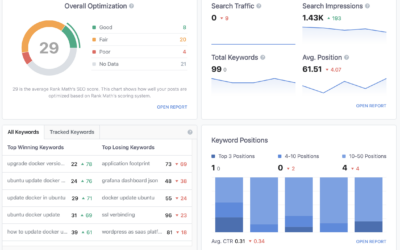
Zet eenvoudig SEO en Analytics op voor je WordPress website
Hoe zet je eenvoudig SEO en Analytics op voor je Wordpress website met slechts 1 plugin en 1 integratie. Weet waar men vandaan komt en waar men in je funnel blijft steken.
Why you should version your software (and not pin it)
How do you avoid breaking your software platforms when you’re facing mandatory Operating System upgrades? … The answer is “Versioning”. Why would you want to version your applications? And how does ‘pinning’ a version fit into this?
Series: WordPress application hacked (and how to recover!)
Did your wordpress installation get hacked? In this series you can read about what to do immediately, what to plan for after that, how to technically recover your platform and how to avoid this in the future.
WordPress application hacked 4/4 – Business processes and security
If your wordpress platform got hacked and you recovered from it. Read this blog on how to up your security and avoid this in the future.
WordPress application hacked 3/4 – In-depth forensics, tech tricks and backdoors
Is your wordpress installation hacked? Read this blog to get the technical tools you can use to fix it and the code hacks you should be looking for.
WordPress application hacked 2/4 – How to recover the platform
If your wordpress installation is hacked, you need to recover from this. Read this post for the quickest and safest way to do this.
WordPress application hacked 1/4 – Immediate damage control
If your wordpress installation got hacked, you have recovery work ahead. However, these steps need to be performed first and immediately. Read this post to avoid the pitfalls and know what to do first.
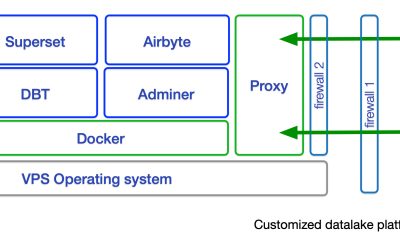
Project casus: Standaardisatie en bouw maatwerk datalake platform
Deze project casus beschrijft het ontwerp proces en de opbouw van een gestandaardiseerde datalake applicatie stack. Je krijgt uitleg over hoe we dit inrichten, we behandelen wetgeving en continuïteit, alsmede wordt de aanpak uiteen gezet.
The simplest example to make you understand what a (generative) AI does
Interested in how AI functions in its most rudimentary form? These local tests on a very small data set, explain exactly what an AI does.
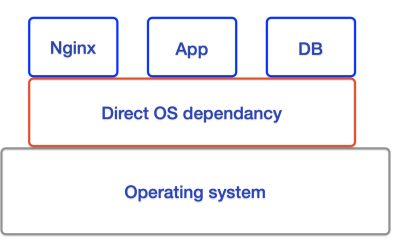
Docker eliminates OS application footprint
In a previous post I wrote out the Ubuntu OS upgrade process on How to upgrade Ubuntu but preserve your docker versioned application stack. I’ve executed this on several docker based application servers. Since a picture says more than a thousand words I created a...